Teks yang ditampilkan di bawah judul post di home page blog berfungsi sebagai deskripsi yang mewakili isi dari postingan tersebut. Dan untuk memenuhi aspek artistik tampilan blog, panjang dan banyaknya karakter atau kata yang ditampilkan dibutuhkan jumlah yang pas sehingga enak dipandang mata.
Namun terkadang template yang anda gunakan kurang memenuhi aspek tersebut, bisa terlalu sedikit atau terlalu panjang. Meskipun template yang anda dapatkan sudah pas dan sempurna bagi desainer, tapi tidak bagi anda yang hobby utak atik template. Hal ini bertujuan untuk mempercantik lagi dan sebagai pembeda dari blog lain sehingga sampai level unik.
Dalam kasus saya, template yang saya edit deskripsi snippet home page-nya hanya berkisar 100 karakter dan memang itu adalah default dari sananya. Maka dari itu pada postingan kali ini saya akan jelaskan bagaimana agar deskripsi blog tersebut bisa kita ubah panjangnya sesuka hati. Simak caranya dibawah ini.
Mengatur Jumlah Karakter Snippet Home Page blog
Kode blogger yang menampilkan deskripsi snippet adalah <data:post.snippet/> namun seperti yang sudah saya jelaskan diatas kalau karakter yang muncul hanya 100 bila ada gambar thumbnail, bila tidak ada gambar thumbnailnya karakter yang tampil berjumlah 140 karakter.
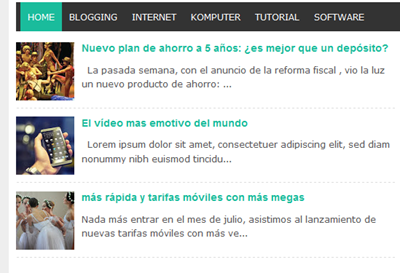
- Berikut ini adalah contoh post home page yang snippetnya adalah default (Bela-belain buat blog demo. Apa sih yang gak buat kamu) Pada blog percobaan tersebut akan kita coba ubah jumlah snippetnya.
- Pertama Copy kode javascript untuk snippet dibawah ini. Buka Template Editor Blog anda dan paste-kan kode tersebut tepat diatas kode </head>
<script type='text/javascript'>
snippet_count = 200;
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var snippet = strx.split("<");
for(var i=0;i<snippet.length;i++){
if(snippet[i].indexOf(">")!=-1){
snippet[i] = snippet[i].substring(snippet[i].indexOf(">")+1,snippet[i].length);
}
}
strx = snippet.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSnippet(pID){
var div = document.getElementById(pID);
var summ = snippet_count;
var summary = '<div class="snippets">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
- Langkah Selanjutnya silahkan cari kode <data:post.snippet/> dan ganti semua kode tersebut dengan kode baru dibawah ini.
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSnippet("summary<data:post.id/>");</script>
- Simpan perubahan dengan klik Simpan Template
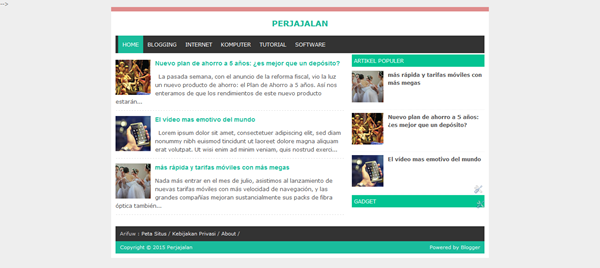
- Searang tinggal buka blog anda dan lihat bahwa deskripsi post home page sekarang bertambah menjadi sekitar 200 karakter. Coba bandingkan dengan gambar screenshot yang pertama, tambah banyak bukan deskripsinya ?
- Untuk menambah atau mengurangi jumlah karakternya tinggal ubah angka 200 pada kode snippet_count = 200; di javascript tadi sesuai dengan keinginan anda.
- Tutorial selesai.
- Anda dapat mengatur letak judul post dan ukuran thumbnail untuk pas dengan snippet deskripsi. Atau Biarkan saja.
Kok tetap gak bisa ya ? Kenapa sih ?
Nah, kalau panjang deskripsi tetap tidak berubah saya juga pernah mengalaminya. Ini karena ada kode yang sejenis <data:post.snippet/> namun dengan bentuk yang sedikit berbeda. Solusinya coba cari kode seperti dibawah ini.
<div class='post-snippet' expr:data-snippet='data:post.snippet'/>
dan
<meta expr:content='data:post.snippet' name='description'/>
Silahakan ganti kode tersebut dengan kode seperti pada langkah ketiga. Sekarang simpan template dan lihat blognya sekali lagi
Curhat Dikit
Bila di dalam template yang anda gunakan sudah ada kode javascript tersebut, tinggal ganti saja jumlah karakter snippetnya. Contoh template yang sudah menggunakan javascript tersebut adalah templatenya punya Mbak Arlina Design soalnya saya sudah pernah mencobanya.
Saya mendapatkan ilmu ini dari seorang template developer di Forum Google Group. Dan kebetulan sepertinya Mbak Arlina juga menggunakan kode tersebut untuk templatenya, soalnya Mbak Arlina juga ikut komentar di thread forum tersebut.

Udahan curhat gaje nya. Segini saja postingan kali ini. Apabila ada yang kurang dimengerti silahkan tanyakan di kolom komentar. Jangan lupa silahkan share artikel ini bila bermanfaat. Semoga berhasil dan Terima Kasih.
Mengatur jumlah karakter deskripsi (snippet) postingan artikel di homepage blog yang menggunakan template auto read more berguna untuk memperkuat deskripsi yang mewakili isi dari suatu postingan dan sebagai optimasi aspek SEO halaman utama (homepage) sebuah blog / website, banyaknya jumlah karakter kata yang ditampilkan harus tepat agar search engine dapat mengindeksnya, yakni karakter kata pada awal postingan artikel.
Meski dalam segi estetika, desain template yang anda gunakan sudah sempurna. Tapi beberapa template terkadang belum optimasi aspek tersebut, hanya tersedia sedikit ringkasan deskripsi atau bahkan terlalu panjang.
Biasanya secara default, kebanyakan template hanya memiliki deskripsi snippet berkisar 100 karakter. Menurut saya 100 karakter tersebut kurang dalam hal memenuhi aspek SEO. Oleh sebab itu saat ini saya akan membagikan bagaimana cara agar deskripsi postingan pada homepage blog dapat kita ubah panjangnya / banyaknya karakter sesuai keinginan kita. Tutorial ini saya peroleh dari thread seorang template developer di situs Forum Google. Berikut ini caranya :
MENGATUR JUMLAH KARAKTER DESKRIPSI (SNIPPET) POSTINGAN DI HOMEPAGE BLOG
Secara default, kode html untuk menampilkan deskripsi snippet yaitu <data:post.snippet/>, namun jumlah karakter yang ditampilkan hanya 100 karakter bila postingan memiliki gambar thumbnail, dan 140 karakter bila artikel tidak memiliki gambar thumbnail. Nah, berikut ini cara untuk merubahnya :
1. Letakkan javascript dibawah ini tepat diatas kode </head>
<script type=’text/javascript’>snippet_count = 200;//<![CDATA[function removeHtmlTag(strx,chop){if(strx.indexOf(“<“)!=-1){var snippet = strx.split(“<“);for(var i=0;i<snippet.length;i++){if(snippet[i].indexOf(“>”)!=-1){snippet[i] = snippet[i].substring(snippet[i].indexOf(“>”)+1,snippet[i].length);}}strx = snippet.join(“”);}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=’ ‘ && strx.indexOf(‘ ‘,chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+’…’;}function createSnippet(pID){var div = document.getElementById(pID);var summ = snippet_count;var summary = ‘<div class=”snippets”>’ + removeHtmlTag(div.innerHTML,summ) + ‘</div>’;div.innerHTML = summary;}//]]></script>
Keterangan : Bila pada template anda sudah memiliki kode javascript tersebut, maka silahkan ganti saja jumlah karakter snippetnya. Untuk menambah atau mengurangi jumlah karakter silahkan ubah angka 200 pada kode snippet_count = 200.
2. Kemudian cari dan ganti semua kode <data:post.snippet/> dengan kode berikut ini :
<div expr:id=’"summary" + data:post.id’><data:post.body/></div><script type=’text/javascript’>createSnippet("summary<data:post.id/>");</script>
Catatan : Jika tidak ketemu kode <data:post.snippet/>, maka silahkan cari dan ganti kode berikut ini :
<div class=’post-snippet’ expr:data-snippet=’data:post.snippet’/>
atau
<meta expr:content=’data:post.snippet’ name=’description’/>
3. Dan simpan template
Sekarang silahkan buka blog dan lihat apakah deskripsi postingan pada homepage sudah berubah atau belum.
Demikian artikel tutorial mengenai Cara Mengatur Jumlah Karakter Deskripsi (Snippet) Postingan di HomePage Blog . Apabila kurang jelas silahkan kirimkan pertanyaan melalui kolom komentar.



ConversionConversion EmoticonEmoticon