Cara benar memperbaiki kecepatan loading website pasti bisa dapat dipelajari pada artikel yang sedang anda baca ini. Sebenarnya metode cara mempercepat loading website banyak caranya namun bagaimana cara memperbaiki kecepatan loading website? Sederhana saja mungkin beberapa solusi cara mempercepat loading website banyak ditemukan akan tetapi cara memperbaiki kecepatan loading itu sendiri belum banyak ditemukan.
Faktor Cepat / Lambat Akses Website Anda
Apakah website anda menggunakan blogger blogspot.com atau wordpress ? apapapun jenis websitenya faktor lambat websitenya tetaplah umum bila dilihat dari kategorinya. Beberapa hal berikut ini umum faktor lambat antara lain :
1. Faktor plugin dan theme (untuk wordpress)
2. Faktor template (untuk blogger, joomla)
3. Faktor Image / gambar yang terpasang di website
4. Faktor gangguan jaringan internet yang dipakai (opsional)
5. Faktor hosting yang dipakai berkualitas cepat atau standar saja
2. Faktor template (untuk blogger, joomla)
3. Faktor Image / gambar yang terpasang di website
4. Faktor gangguan jaringan internet yang dipakai (opsional)
5. Faktor hosting yang dipakai berkualitas cepat atau standar saja
Untuk faktor nomor 5 yaitu faktor hosting bisa juga sebagai pemicu lambatnya website saat diakses akibat tidak valid informasi yang didapat ketika sebelum menyewa hosting. Tidak semua hosting berkualitas buruk namun ada juga banyak terdapat hosting kualitas baik dan bermutu serta layanan supportnya yang cepat.
Menggunakan Tolak Ukur Kecepatan Website
Seperti biasanya para pemilik website sudah banyak tahu bagaimana mengukur kecepatan websitenya dengan menggunakan beberapa tools / jasa website pengukur kecepatan website baik gratis maupun berbayar. Berikut beberapa penyedia jasa pengukuran cepat / lambat, baik dan buruk kualitas loading website :
1. GTmetrix
2. Pingdom
3. Monitis
4. WebPageTest
5. DotCom-Tools
6. Google PageSpeed Insight
1. GTmetrix
2. Pingdom
3. Monitis
4. WebPageTest
5. DotCom-Tools
6. Google PageSpeed Insight
Jika ditanya nomor berapa pada penyedia jasa pengukuran website cepat atau lambat, baik atau buruk kinerja websitenya, saya akan memilih nomor 6 yaitu Google PageSpeed Insight sebagai acuan utama pengukuran terhadap website yang sedang anda baca artikelnya ini. Sedangkan yang lainnya saya juga pakai untuk perbandingan saja.
Di sisi lain mungkin anda senang terhadap hasil pengukuran menggunakan GTmetrix yang menampilkan speed hingga mencapai score nilai A (90-100) sedang nilai Y Slownya mendapat point B (bagus) akan tetapi website dicoba menggunakan Google PageSpeed Insight setelah di tes hasilnya merah atau kurang memuaskan alias tidak sama dengan hasil yang diberikan oleh GTMetrix hasilnya tidak sama bukan. Tidak ada yang salah dalam pengukuran tersebut menurut saya, karena tiap jasa website tester speed menggunakan pola / metode yang berbeda satu sama lainnya.
Jika website anda terdaftar sebagai publisher adsense alangkah baiknya gunakan pengukuran kecepatan website yang disediakan oleh Google secara gratis serta diberikan rekomendasi apa yang harus segera perlu diperbaiki terhadap website anda jika hasilnya mendapat raport merah.
Tidak mungkin website yang akan didaftarkan sebagai publisher adsense kecepatan loadingnya buruk yang ada hanya google tidak akan segera meluluskan permohonan menjadi publisher adsense. Sebab salah satu syarat disetujuinya permohonan publisher adsense website yang didaftarkan harus mempunyai kualitas loading yang baik dan cepat.
Tidak mungkin website yang akan didaftarkan sebagai publisher adsense kecepatan loadingnya buruk yang ada hanya google tidak akan segera meluluskan permohonan menjadi publisher adsense. Sebab salah satu syarat disetujuinya permohonan publisher adsense website yang didaftarkan harus mempunyai kualitas loading yang baik dan cepat.
Cara Saya Mempercepat Loading Website WordPress
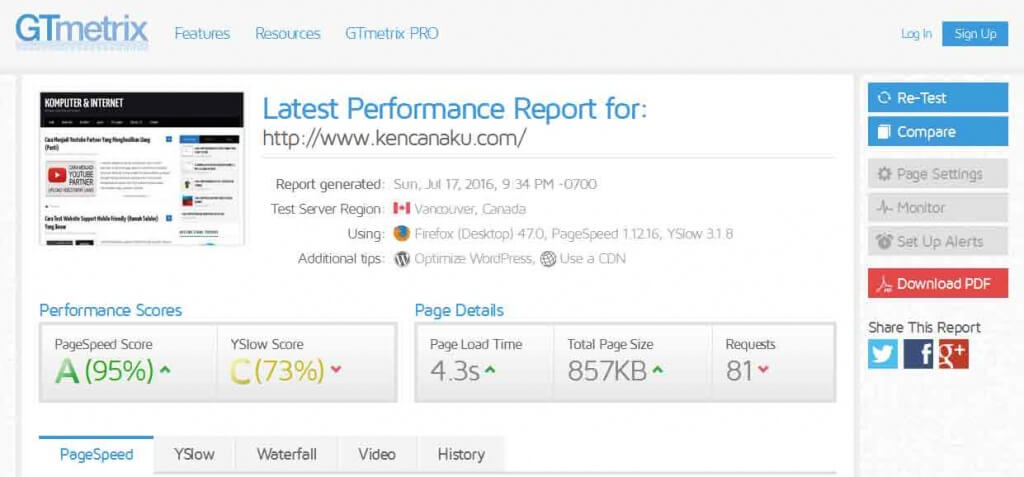
Ini adalah metode yang saya pakai untuk memperbaiki / mempercepat loading website wordpress (bisa juga jenis website lain). Gunakan Google PageSpeed Insight seperti yang saya gunakan sebagai acuan utama dalam menguji kualitas kecepatan loading website, kualitas dan performa website. Sebelum saya menggunakan Google PageSpeed Insight, saya gunakan GTmetrix dan hasilnya seperti gambar di bawah ini.

Tes kecepatan website dengan GTmetrix 17 Juli 2016
Hasil score dari GTmetrix mendapat score nilai A dan YSlow mendapat score C (buruk) sekali lagi saya menggunakan GTmetrix hanya untuk perbandingan saja. Sedangkan yang utama uji kecepatan website saya sarankan gunakan Google PageSpeed Insight.
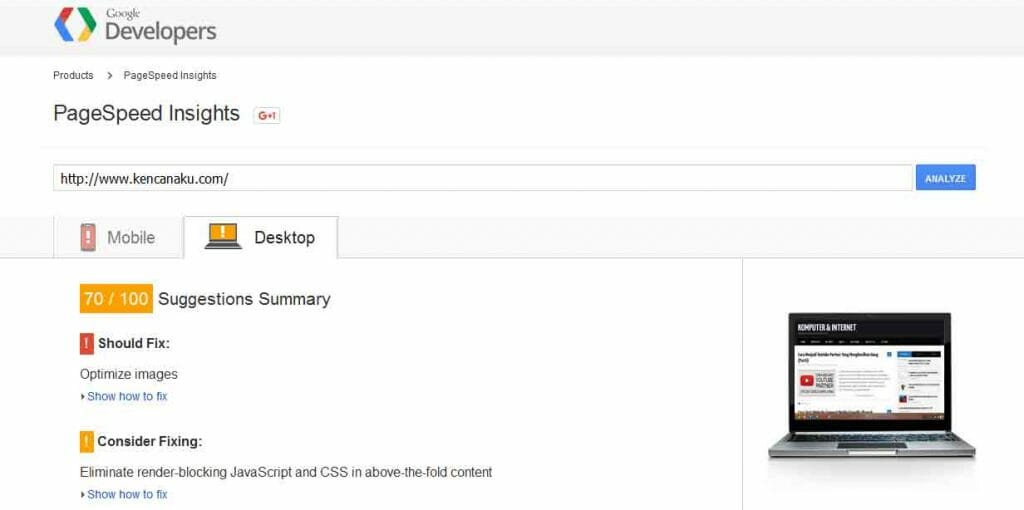
Dan hasil dari pengujian menggunakan Google PageSpeed Insight mendapat rekor nilai buruk seperti gambar berikut ini:

Tes kecepatan website dengan GTmetrix 17 Juli 2016
Untuk memperbaiki hasil dari pengujian kecepatan website tersebut yang oleh Google PageSpeed Insight website saya mendapat score buruk (raport merah) untuk versi mobile score 62/100 dan untuk versi desktop score 72/100. Google merekomendasikan agar pemilik website memperbaiki beberapa hal seperti pada gambar tersebut yaitu:
1. Should Fix. lihat gambar tersebut (masalah optimasi images)
2. Consider Fixing (masalah JavaScript, CSS)
2. Consider Fixing (masalah JavaScript, CSS)
Supaya mendapat point baik yaitu website anda menjadi cepat diakses, tidak lambat (kecuali akses internet sedang lemot), performa website menjadi baik dan bagus maka ikutilah rekomendasi dari Google dalam hasil tes tersebut di atas.
- Klik Show how to fix (pada bagian Optimize Images) maka akan ditunjukan beberapa link gambar yang menjadi penyebab website anda lambat. Cari gambar / images tersebut di dashboard wordpress (jika website wordpress), atau di dashboard blogger (untuk blogger blogspot.com).
- Copy satu per satu gambar / images tersebut dan letakan pada folder yang mudah di ingat
- Edit gambar / images sekali klik saja menggunakan Adobe Photoshop dengan cara klik kanan gambar / images yang dimaksud, open with, arahkan dengan Adobe Photoshop dan klik.
- Setelah terbuka dengan Adobe Photoshop, langsung saja klik File Save for web.
- Letakan di folder lain (jangan dicampur dengan folder hasil copy tadi).
- Lihat perbandingannya ukuran file gambar / images yang diambil dari hasil copy gambar / images yang disarankan Google PageSpeed Insight, dengan hasil edit gambar/ images menggunakan Adobe Photoshop tadi yang diletakkan pada folder tersendiri. Biasanya ukuran file lebih kecil dan tidak mengurangi kualitas gambar / images tersebut.
- Ganti gambar / images yang sama pada website dengan gambar / images hasil edit dari Adobe Photoshop. Jika sudah selesai semua selanjutnya buka Google PageSpeed Insight
- Dan lakukan tes Analyze website mu.
- Harusnya ada perubahan poin score menjadi lebih baik dari sebelumnya. Dijamin.
- Selesai
Jika ingin lebih detail bagaimana cara mempercepat / cara memperbaiki akses website agar menjadi lebih cepat ada baiknya silahkan buka Tutorial Lengkapnya dengan visual video yang jelas.
Cara mempercepat loading website atau cara memperbaiki loading website agar lebih cepat semoga memberikan manfaat. Silahkan beri komentar jika ada yang dingin disampaikan.
Cara mempercepat loading website atau cara memperbaiki loading website agar lebih cepat semoga memberikan manfaat. Silahkan beri komentar jika ada yang dingin disampaikan.
Lihat video cara memperbaiki dan mempercepat loading website

ConversionConversion EmoticonEmoticon