Template Name : Evo Magz Blogger Template
Designer : Mas Sugeng
Release Date : 29 April 2014
Latest Update : -
Fitur
100% Responsive
Custom Mobile Template
SEO Optimized
Ad and AdSense Optimized
Fully Customizable
Font Awesome
Breadcrumb
Auto Readmore
Related Posts
Share Buttons
Tab View Widget
Recent Post Widget
Numbered Page Navigation
Back to Top button
Custom Error page
Facebook Comments
SEO 100% (New)
Hal Hal Yang Perlu Anda Benahi:
1.Sosial Media
<a class='ytb' href='Alamat You Tube Kamu' rel='nofollow'>
<a class='gpl' href='Alamat Goole Plus Kamu' rel='nofollow'>
<a class='twt' href='Alamat Twitter Kamu' rel='nofollow'>
<a class='fcb' href='Alamat Facebook Kamu' rel='nofollow'>
2.Recent Post Berdasarkan Label
<script>
document.write('<div class="recent-post-title"><h2><a href="/search/label/Pengobatan?max-results=3">Pengobatan</a></h2></div>');
document.write("<script src=\"/feeds/posts/default/-/Pengobatan?orderby=updated&alt=json-in-script&callback=labelthumbs\"><\/script>");
</script>
"Ganti Tulisan Yang berwarna merah dengan Label yag kamu ingin pasang"
3. Memasang Meta Deskripsi dan Meta Tag
Template Evo Magz menggunakan meta deskripsi dan meta Tag otomatis. Khusus untuk meta Tag, Anda tidak perlu mengedit apa-apa lagi karena sudah diset otomatis. Anda cukup mengaktifkan fitur
meta deskripsi yang ada di blogger.
Caranya:
Masuk ke dashboard blog anda
Klik blog yang ingin agan setting
Klik Setelan
Klik Preferensi Penelusuran
Aktifkan deskripsi penelusuran? Pilih "Ya"
Masukan deskripsi untuk halaman homepage blog
Klik "Simpan Perubahan"
Setiap Anda menulis artikel nanti di bagian samping kanan akan ada menu untuk memasukan meta
deskripsi yang bisa agan isi dengan deskripsi postingan sesuai keinginan.
4. Tips Valid HTML 5
Untuk mempertahankan kevalidtan template ini, setiap anda menambahkan widget baru di
template ini, agan harus menghapus icon quick edit di dalam template ini
Caranya
Klik template
Pilih Edit HTML
Tekan CTRL F
Cari Code di dawah ini dan hapus
<b:include name='quickedit'/>
6. Tips Mengatasi Duplikat Konten
Template ini sudah saya optimalkan untuk mengurangi terjadinya duplikat konten, tapi agar lebih
mantap lagi silakan agan bisa memanfaatkan fitur custom file robots.txt yang ada di blogspot.
Caranya sebagai berikut:
Masuk ke dashboard blog anda
Klik blog yang ingin agan setting
Klik Setelan
Klik Preferensi penelusuran
Scroll ke bawah dan aktifkan robot.txt khusus
Selanjutnya tinggal masukan kode robots.txt di bawah ini:
User-agent: Mediapartners-Google
User-agent: Googlebot
Disallow: /search
Disallow: /?m=1
Disallow: /?m=0
Disallow: /*?m=1
Disallow: /*?m=0
User-agent: *
Disallow: /search
Sitemap: http://www.namabloganda.blogspot.com/feeds/posts/default?orderby=UPDATED
""Ganti tulisan yang berwarna merah dengan URL blog Anda, dan klik "Simpan Perubahan."
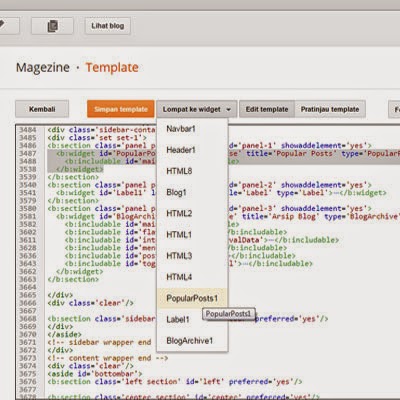
7. Cara Mengatasi H3 Zero dan Image mising discription di Populer Post.
caranya :
Cari kode kurang lebih seperti di bawah ini :
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
...................
</b:widget>
...................
</b:widget>

Ganti kode di atas dengan kode di bawah ini:
<b:widget id='PopularPosts1' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<b:if cond='data:title'><h3><data:title/></h3></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
8.Untuk H1 Yang Zero caranya
ganti kode di bawah ini pada template
Ganti Dengan ini
NB :Silahkan cek saja di chkme
Dan yang beli gratis jangan di ilangin Redirect pembuat template ini ( Mas Sugeng)
<b:if cond='data:title'><h3><data:title/></h3></b:if>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
</div>
<div style='clear: both;'/>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' expr:title='data:post.title' target='_blank'>
<img alt='thumbnails' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:title='data:post.title' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href' expr:title='data:post.title'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
</div>
</b:includable>
</b:widget>
8.Untuk H1 Yang Zero caranya
ganti kode di bawah ini pada template
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</a>
Ganti Dengan ini
<!--Show the image only-->
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</h1></a>
<div id='header-inner'>
<a expr:href='data:blog.homepageUrl' style='display: block'>
<h1><img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/>
</h1></a>
NB :Silahkan cek saja di chkme
Dan yang beli gratis jangan di ilangin Redirect pembuat template ini ( Mas Sugeng)


ConversionConversion EmoticonEmoticon