Menu merupakan salah satu navigasi yang paling diperlukan dalam stuktur blog. Banyak bertebaran di website-website tutorial blog yang menawarkan berbagai macam dan modifikasi menu navigasi.
Dan diantara sekian banyak menu yang paling saya sukai adalah menu push page. Mungkin diantara sobat semua ada yang belum mengetahui apa itu menu push page? Menu ini adalah navigasi menu yang jika diklik ikon menu kan muncul dari tempat tersembunyi dari kiri kanan bawah atau bahkan atas. Dan munculannya pun menjadi menarik karena seperti mendorong posisi layar blog.
Namun kali ini saya akan mencoba membagikan tentang bagaimana membuat menu push page yang muncul dari kiri halaman anda. Menu ini merupakan menunya mas Adhy pemilik Kompi Ajaib yang saya coba ubah CSSnya. Maaf ya mas Adhy, jadi rusak nih,.. hehehhehe.
Tertarik? Yuk kita coba membuatnya. 😊
Nb. Perlu diingat tempatkan HTMLnya di bawah <body>
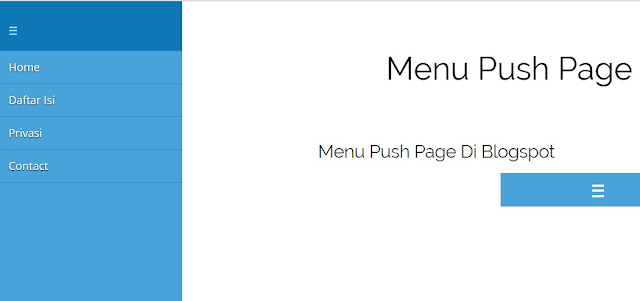
Seperti contoh di bawah.
Lalu kedua kita siapkan CSSnya yang bisa anda ubah sendiri sesuai selera.
Nb. Tempatkan di dalam susunan CSS anda, biasanya diatas </b:skin> atau </style>
Nb. Pastikan sudah terpasang javascript library di blognya, kalo bisa yang terbaru ya,, hehehe..
Dan diantara sekian banyak menu yang paling saya sukai adalah menu push page. Mungkin diantara sobat semua ada yang belum mengetahui apa itu menu push page? Menu ini adalah navigasi menu yang jika diklik ikon menu kan muncul dari tempat tersembunyi dari kiri kanan bawah atau bahkan atas. Dan munculannya pun menjadi menarik karena seperti mendorong posisi layar blog.
Namun kali ini saya akan mencoba membagikan tentang bagaimana membuat menu push page yang muncul dari kiri halaman anda. Menu ini merupakan menunya mas Adhy pemilik Kompi Ajaib yang saya coba ubah CSSnya. Maaf ya mas Adhy, jadi rusak nih,.. hehehhehe.
Tertarik? Yuk kita coba membuatnya. 😊
Cara membuat Menu Push Page
Pertama kita persiapkan HTMLnya.Nb. Perlu diingat tempatkan HTMLnya di bawah <body>
<div id='css-menu'>
<nav id='cssmenu' itemscope='itemscope' itemtype='http://schema.org/SiteNavigationElement' role='navigation'>
<ul>
<li class='home'><span class='close-menu' style='font-size:26px;font-weight:400;position:relative' title='Close'>≡</span></li>
<li><a href='/' itemprop='url' title='Home'><span itemprop='name'>Home</span></a></li>
<li><a href='#' itemprop='url' title='Daftar Isi'><span itemprop='name'>Daftar Isi</span></a></li>
<li><a href='#' itemprop='url' title='Privasi'><span itemprop='name'>Privasi</span></a></li>
<li><a href='#' itemprop='url' title='Contact'><span itemprop='name'>Contact</span></a></li>
</ul>
</nav>
</div>
<div id='page_content'>
Eits.. belum selesai, jangan lupa juga sematkan penutup </div> diatas </body>Seperti contoh di bawah.
<body>
<div id='css-menu'>
.................
.................
<div id='page_content'>
..............
..............
</div>
</body>
Lalu kedua kita siapkan CSSnya yang bisa anda ubah sendiri sesuai selera.
Nb. Tempatkan di dalam susunan CSS anda, biasanya diatas </b:skin> atau </style>
#page_content{transition:all .2s ease-in-out}
.menu{float:left;display:inline-block;padding:25px 5px;color:#181818;font-size:44px;font-weight:400;line-height:25px;cursor:pointer;transition:all .2s ease-in-out}
#css-menu{position:fixed;top:0;left:-300px;z-index:9999;background:#47a3da;height:100%;transition:all .2s ease-in-out}
#cssmenu,#cssmenu ul,#cssmenu li,#cssmenu a{margin:0;padding:0;border:0;list-style:none;font-weight:400;text-decoration:none;line-height:1;position:relative}
#cssmenu a{line-height:1.3;padding:12px 15px}
#cssmenu{width:300px}
#cssmenu > ul > li{cursor:pointer;background:#efefef;border-bottom:1px solid #258ecd}
#cssmenu > ul > li:first-child{border-top:none}
#cssmenu > ul > li > a{font-size:18px;display:block;color:#fff;text-shadow:0 1px 1px #000;background:#47a3da;padding:15px}
#cssmenu > ul > li > a:hover{text-decoration:none;background:#258ecd}
#cssmenu > ul > li.active{font-weight:700}
#cssmenu > ul > li.home .close-menu{background:#0d77b6;color:#afdefa;font-size:18px;font-weight:700;padding:35px 15px 20px;display:block}
Yang terakhir pasang Javascriptnya, biar bisa bekerja.Nb. Pastikan sudah terpasang javascript library di blognya, kalo bisa yang terbaru ya,, hehehe..
<script type='text/javascript'>
//<![CDATA[
$(function(){$(".menu").click(function(){$("#css-menu").css({left:"0"});$("#page_content").css({margin:"0 -300px 0 300px"})});$(".close-menu").click(function(){$("#css-menu").css({left:"-300px"});$("#page_content").css({margin:"0"})})});
//]]>
</script>
Silakan simpan template anda, dan lihat hasilnya.

ConversionConversion EmoticonEmoticon